Problem Statement
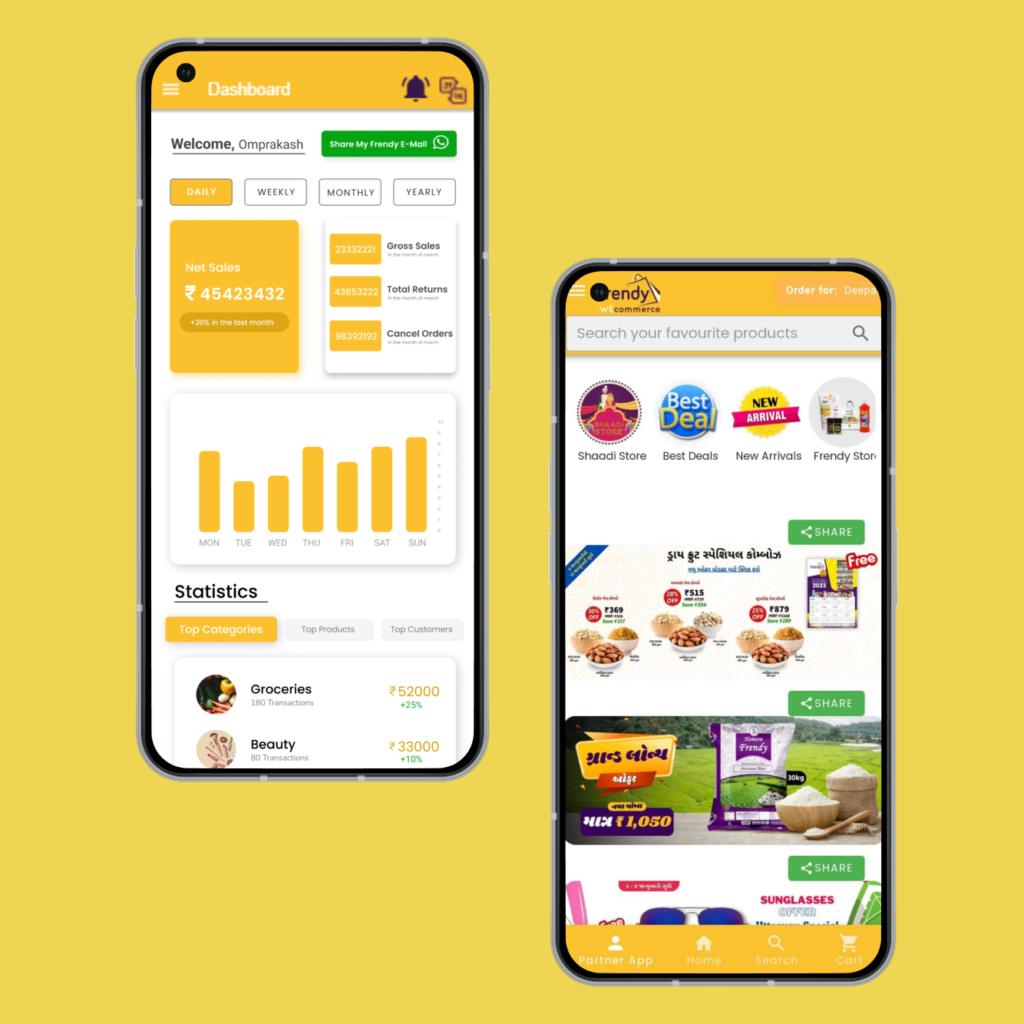
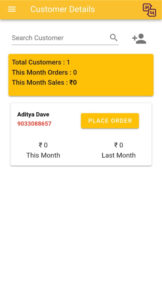
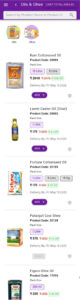
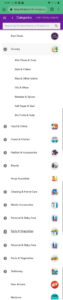
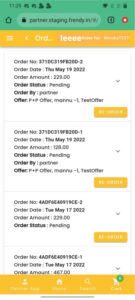
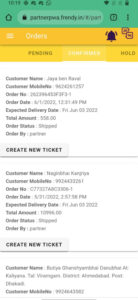
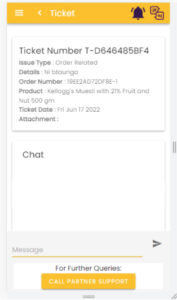
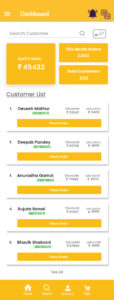
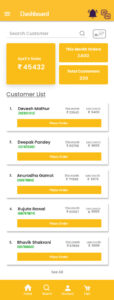
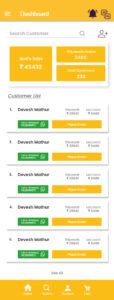
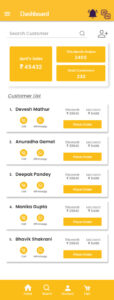
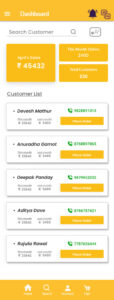
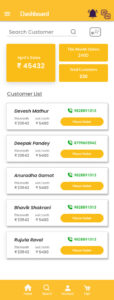
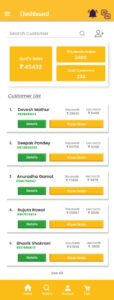
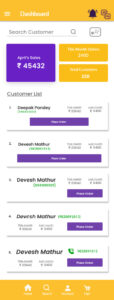
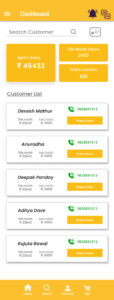
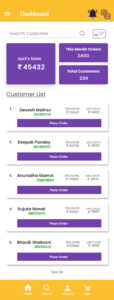
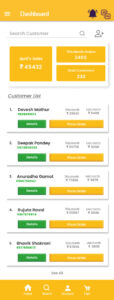
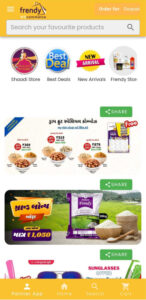
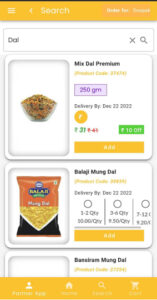
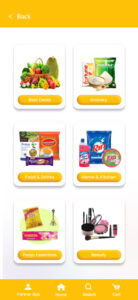
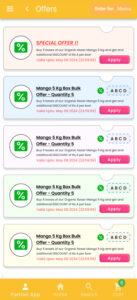
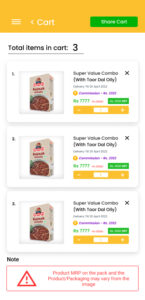
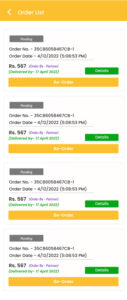
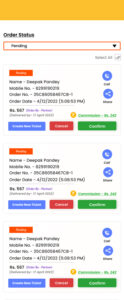
Partners often struggle with navigating the app to manage their store, inventory, and orders. The current interface is cluttered and confusing, making it difficult for them to find what they need quickly. This results in frustration and decreased efficiency, ultimately leading to a negative impact on their business.